Streamlined Interfaces: Designing for Optimal User Experience in Media Players
Interface Design in Streaming Media Players: Enhancing User ExperienceEffective interface design is…….

Interface Design in Streaming Media Players: Enhancing User Experience
Effective interface design is paramount in modern streaming media players, aiming to deliver exceptional user experiences through intuitiveness and seamlessness. Balancing visual appeal with functionality, these designs offer clean layouts, clear labels, and easy-to-use controls, enabling users to effortlessly browse, manage, and enjoy media across devices. Key elements include standardized buttons, menus, and icons for familiarity; responsive design for diverse screen sizes; and a clear visual hierarchy to reduce cognitive load. Prioritizing User Experience (UX) through intuitive navigation, personalized recommendations, and optimized loading times drives user engagement and satisfaction in a competitive market, positioning streaming media players as valuable entertainment hubs. Balancing simplicity and functionality ensures interfaces are both easy to understand and robust enough for advanced tasks. Testing and iteration, driven by user feedback, continuously refine these designs for improved usability and user satisfaction.
“Interface design plays a pivotal role in shaping the user experience of streaming media players, ensuring seamless navigation and engagement. This article delves into the intricacies of interface design for streaming apps, exploring key principles that enhance usability. We discuss the balance between simplicity and functionality, visual elements’ impact on aesthetics, and UX considerations crucial for successful streaming platforms. By understanding these aspects, designers can create intuitive interfaces that cater to users’ needs, ultimately driving user satisfaction and retention in the competitive streaming market.”
- Understanding Interface Design for Streaming Media Players
- Key Principles of Effective Interface Design
- User Experience (UX) Considerations in Streaming Apps
- Visual Elements and Their Impact on Interface Aesthetics
- Navigating Complexity: Simplicity vs. Functionality
- Testing and Iteration: Refining the Interface Design Process
Understanding Interface Design for Streaming Media Players

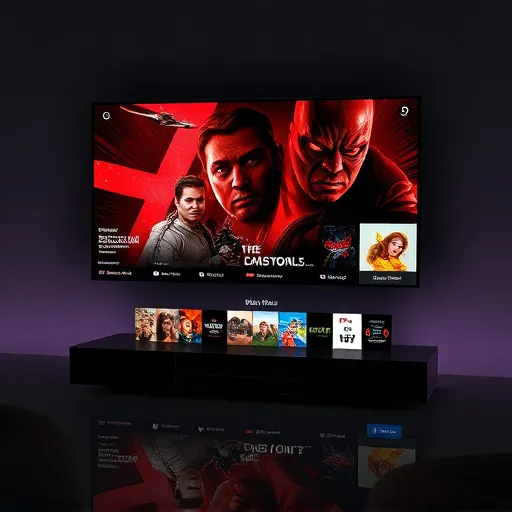
Interface design plays a pivotal role in shaping the user experience for streaming media players. These applications demand intuitive and seamless interaction to cater to modern users’ expectations, especially with the rise of on-demand content consumption. A well-designed interface ensures that users can effortlessly navigate through various functions like browsing content libraries, adjusting settings, and controlling playback without any frustration.
Effective interface design for streaming media players involves balancing visual aesthetics with functionality. It should offer a clean layout, clear labeling, and easy-to-use controls, enabling users to quickly find their desired content and manage their viewing experience. Additionally, considering different screen sizes and devices, from desktops to mobile phones, is crucial to ensure accessibility and a consistent user journey across platforms.
Key Principles of Effective Interface Design

Effective interface design is pivotal for creating intuitive and engaging user experiences, especially with the prevalence of streaming media players in today’s digital landscape. Key principles include simplicity and consistency. Clean layouts with minimal clutter ensure users can easily navigate and understand the interface. Standardized elements like buttons, menus, and icons across the entire platform foster familiarity, enabling users to predict and control actions effortlessly.
Another vital aspect is responsiveness and adaptability. With diverse screen sizes and resolutions, interfaces must seamlessly adjust to provide optimal viewing experiences. This flexibility ensures that streaming media players remain accessible and usable on desktops, tablets, and mobile devices. Additionally, clear visual hierarchy guides users’ attention to the most important elements, enhancing interactivity and reducing cognitive load.
User Experience (UX) Considerations in Streaming Apps

In the realm of streaming apps, User Experience (UX) considerations are paramount. The seamless integration of intuitive navigation and responsive design ensures users can effortlessly browse and access their desired content. Streaming media players should be designed with simplicity in mind, allowing users to focus on enjoying their entertainment without distraction. Effective UX involves understanding user behavior and preferences, streamlining access points, and optimizing loading times to create a fluid experience.
Key aspects include personalized recommendations, clear search functionalities, and intuitive controls. Well-designed interfaces should accommodate various user interactions, from simple play/pause gestures to more complex settings adjustments. By prioritizing UX, streaming apps can foster user engagement, encouraging prolonged interaction with the platform. This approach not only enhances satisfaction but also promotes user retention in an increasingly competitive market.
Visual Elements and Their Impact on Interface Aesthetics

Visual elements play a pivotal role in shaping the aesthetics and usability of an interface, especially within digital platforms like streaming media players. The design choices, including color schemes, typography, icons, and layouts, collectively contribute to creating an engaging and intuitive user experience. A harmonious blend of these components can captivate users, making navigation seamless and content consumption more enjoyable.
For instance, the strategic placement of visual cues, such as progress bars or buffer indicators in streaming media players, provides users with real-time feedback, enhancing their interaction. Additionally, well-designed icons and graphics not only make the interface visually appealing but also help users quickly identify functionality, ensuring a more efficient user journey. The impact of these visual elements extends beyond aesthetics; they actively influence user satisfaction and engagement levels, ultimately shaping the overall success of an interface design.
Navigating Complexity: Simplicity vs. Functionality

In interface design, balancing simplicity and functionality is an art. As we navigate the digital landscape, whether it’s interacting with a website, a mobile app, or streaming media players, users often face a complex interplay of features and information. Striking a chord between these two seemingly contrasting elements is vital for creating intuitive and engaging user experiences.
On one hand, simplicity ensures that interfaces are easy to understand and use. Clean layouts, clear typography, and minimalism can greatly enhance usability, especially for non-tech-savvy users. On the other hand, functionality ensures that interfaces cater to a wide range of tasks and user needs. Incorporating advanced features, customizable settings, and robust performance in streaming media players, for instance, caters to power users while not overwhelming beginners with complexities. The key lies in presenting these functionalities in an organized, uncluttered manner, allowing users to access them as needed without sacrificing ease of use.
Testing and Iteration: Refining the Interface Design Process

Testing and iteration are vital components of refining interface design, especially in the context of modern digital experiences. By incorporating user feedback and continuous evaluation, designers can enhance the usability and overall user satisfaction of streaming media players. This process involves gathering insights through A/B testing, user studies, and usability tests to identify pain points and areas for improvement.
Through these methods, designers can iteratively refine the interface, ensuring that each iteration brings the design closer to optimal performance. By prioritizing user needs, the interface becomes more intuitive, making it easier for users to navigate and access their desired media content efficiently.
Interface design for streaming media players is a delicate balance between simplicity and functionality. By adhering to key principles, such as intuitive navigation, clear visual hierarchies, and user-centric layouts, developers can create interfaces that enhance user experience (UX) in streaming apps. Regular testing and iteration are vital to refining the design process, ensuring that these apps continue to meet the evolving needs of their users in a competitive market. Effective interface design not only improves usability but also fosters engagement, ultimately enriching the overall streaming experience for users of media players.